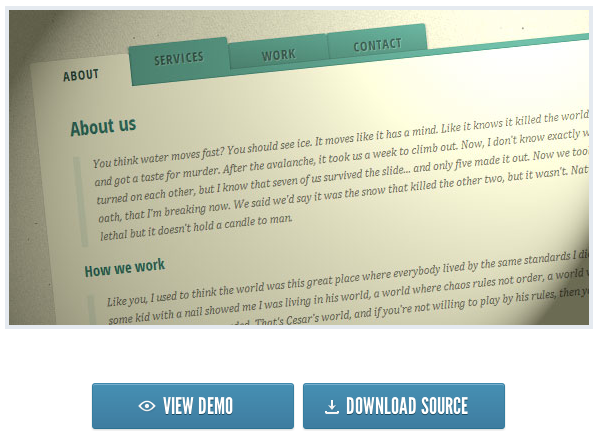
Animated Content Tabs With CSS3
There are a number of methods for displaying content on a webpage from simple static options to complex features like jQuery sliders and carousels. However displaying a large amount of text-laden content on a page poses specific challenges to designers. The team at Tympanus put together this tutorial for designers to build animated content tabs into their design projects entirely with CSS. The “tab” method is ideal for displaying multiple sections of text without making a page seem too imposing to a casual visitor.
* * * * * * *






No Comment