Epic Favicon Generator
For the discerning designer in us all, no detail is too small. From the slightest border and box-shadow adjustments to pixel-perfect grid-based systems, the modern web poses a number of design challenges and options for even the most basic of projects. The good folks at BCCO have put in the

Marx Stylish CSS Reset
CSS reset rules have been around for years, helping designers to restore the baseline styles that pesky browser’s like to apply across the board. The is a raw CSS based reset stylesheet that doesn’t rely on scripting or classes to get the job done. It is a lightweight and simple
Icons V.3
Icons have held a special place in designers hearts for years and for good reason. They bring consistency across a design in ways that few other design elements can. Hüseyin Yilmaz created the Icons V.3 pack to bring cartoonish features to breathe some life into common-place icons such as drop

How to Code a Live Dynamic Twitter Feed In HTML Email
Developing and designing for HTML emails comes with a specific set of design issues to tackle. Thanks to the numerous inconsistencies across email clients and software, even the best planned email can quickly be ruined by a pesky setting by on the recipient’s end. The team at Litmus put together

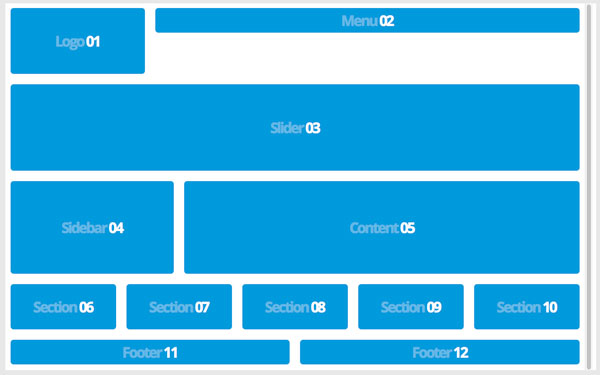
Flexible Grid System
Grid systems help designers organise the many elements on a webpage by bringing order and structure to complex layouts. Flexible.gs by Dogukan Güven Nomak is a lightweight and flexible grid system designed to work seamlessly within other frameworks like bootstrap or foundation, or incorporated into a custom stylesheet. The Flexible

Svidget.js for SVGs
Scalable vector graphics or SVGs are lightweight, easy to modify and scale in size without losing quality. For these reasons they can be an ideal choice developers and designers looking to add visual elements and slick functionality without overloading the size of your site. Since SVGs are really just XML

Scroll-to-Top Elevator.js
Scrolling back to the top of a web page has never been a favorite experience for users. After they’ve read through all your content, there’s no reason to force the user to perform the tedious task of scrolling back up to the top menus and content. Though on-page anchor links

