
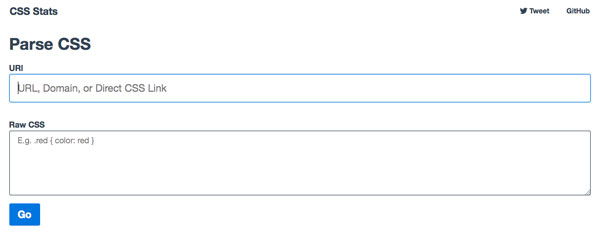
CSS Stats
Think your CSS skills are on par with the titans of the tech industry? CSS Stats can provide some impartial insight into the matter. The CSS Stats tool by Mrmrs & Jxnblk parses the CSS of a site to tally the number of total rules, selectors, declarations and colors used

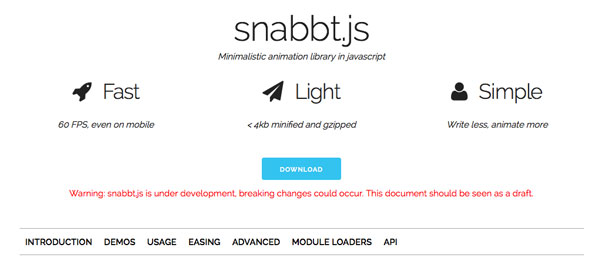
Snabbt.js Animation Library
Animation libraries enable developers to quickly include complex and smooth animations into projects faster than ever before. While most developers are familiar with the more common libraries, there are a number of lesser-known ones that provide both functional and lightweight solutions for animations and other effects. The snabbt.js library by

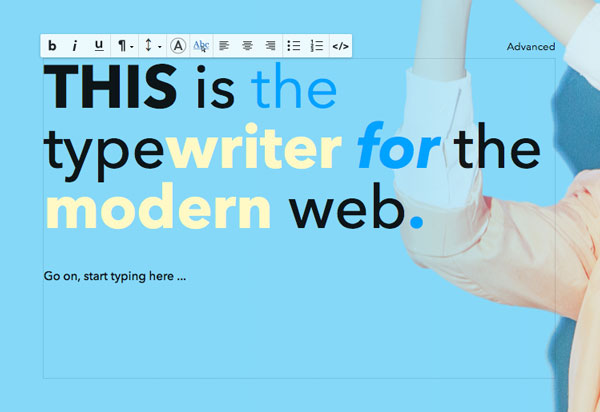
WYSIHTML Editor
WYSIWYG or What-You-See-Is-What-You-Get editors turn the task of creating content for the web out of the hands of professionals and hand it over to everyday computer users. These editors mimic how the entered content will display on the front-end of a website without the use of HTML attributes and tags

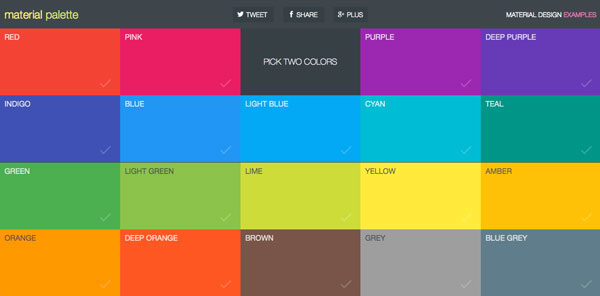
Material Palette
With the ever increasing resolution of screens and monitor sizes the visual aspects of a web design has never been more important. Fortunately there are a number of tools available to make the task of creating an impressive color scheme even easier. The Material Palette from Matthieu Aussaguel creates a
Linea Outline Icon Set
A well coordinated icon set adds visual cues that can help users navigate your site or engage with content. Grab the Linea Icon set from Dario Ferrando for a comprehensive icon pack that includes over 700 outline icons in both .PNG and .SVG as well as icon fonts for quick

Minimal Looping Preloaders
Everyone wants to include stunning graphics and eye-catching photographs to enhance the look of their website, but with high-resolution images often come much higher load times. Even if you are using a CDN, a weak connection on the user side can cause unwanted delays for the delivery of graphics and

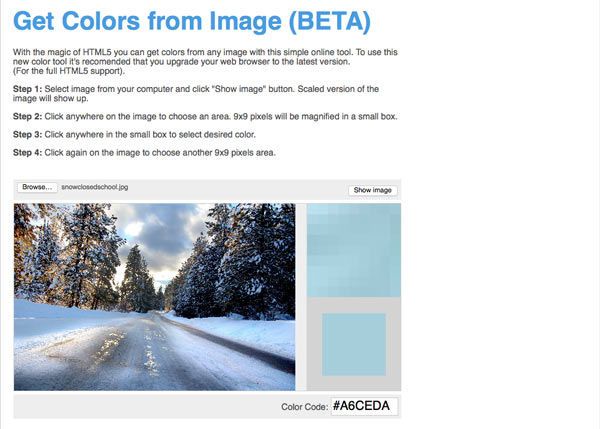
Get Colors From Image
Implementing the colors from an image into a design project is a surefire to have the colors complement one another. With the emergence of HTML5, grabbing specific colors from an image has never been easier, or quicker. Browsers can complete these simple tasks that were previously reserved for image processing

