
Disaster-Proof HTML5 Forms
Online forms provide a valuable avenue of communication for visitors to a website. However poorly coded form tables and outside influences like spotty Wi-Fi connections can turn filling out a form into a hassle for users. The Disaster-Proof HTML5 Forms tutorials aims to change all that by walking web-developers through

CSS3 Border-Image Property
The latest CSS3 attributes for images gives web-designers unprecedented control over the front-end display of a webpage. With the new border-image property, designers are no longer limited to solid, dotted or dashed lines. The team over at HongKiat has put together the border-image property tutorial that takes advantage of the

Base Framework
Nowadays designers and web developers need to prepare their projects not just for a number of popular web browsers, but also for drastically different screen sizes of tablets, notebooks and wide screen desktop displays. The Base Framework by Matthew Hartman gives developers a head start by featuring simple design grid

HTML5 Please
New standards for web languages provide designers and developers with the opportunity to further their skills and unlock new possibilities in their projects. However on the flip side, learning new attributes and discarding now obsolete tags can add significant debugging time to a project. Use the HTML5PLease tool to quickly

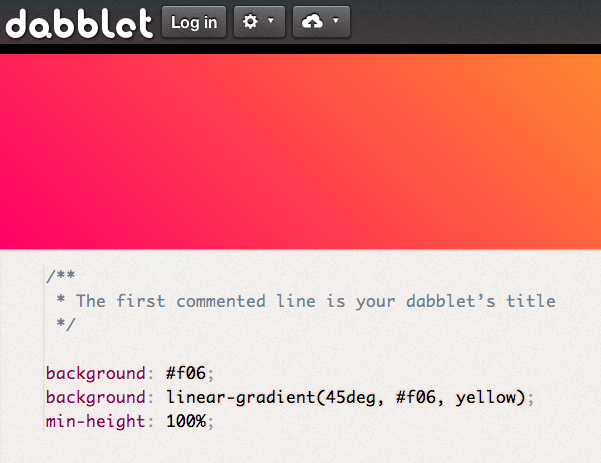
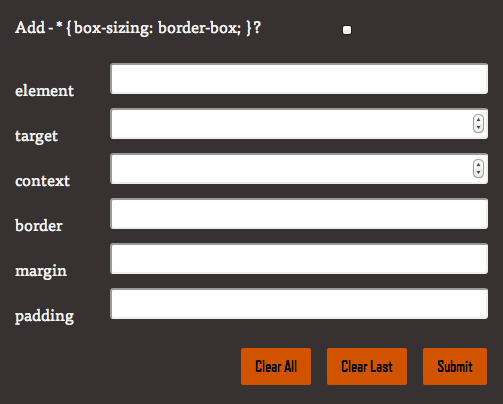
Dabblet – CSS HTML Test
Test out CSS and HTML code snippets before you use them in a design project thanks to the folks over at Dabblet. is a browser tool that allows users to test out CSS, HTML and JavaScript right from the comfort of a browser window without saving an item and exporting

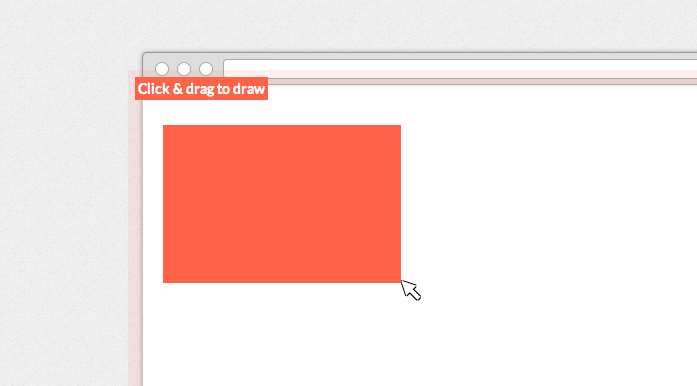
WireFrame CC
Any project manager or freelance developer has had to deal with the task of creating a wireframe at some point in a project’s timeline. The team at WireFrameCC want to change the way people create wireframes and mockups with their free tool that allows users to draft comprehensive wireframes right

Responsive Calculator
Responsive web designs are developed to handle the unique visual requirements of mobile devices, tablets and traditional displays. The Responsive Calculator speeds up the design process by converting .PSD files into a basic HTML5 template that is ready to be turned into a responsive webpage. The tool transforms pixel based

