
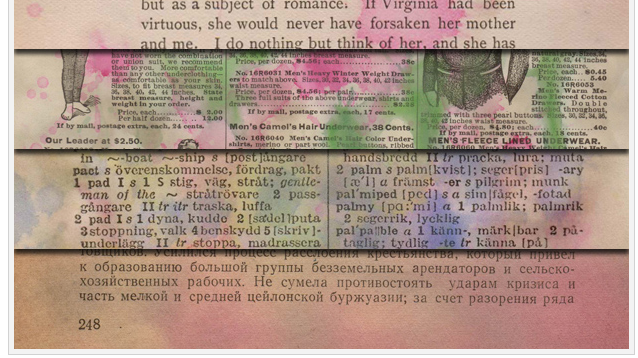
Vintage Stained Paper Textures
Textures are all over the design scene these days, especially vintage-flavored textures that add an old-school feel to digitally created images and designs. This set of free vintage paper textures from the team at Vandelay Design was created by staining authentic, vintage texts with simple watercolors for a unique look.

Animated Bar Graphs
Graphics and visualizations are a must have for adequately representing complex numerical data in an easily digestible format. Though graphics are normally handled in the realm of PhotoShop and other design programs, Derek Mack of Smashing Magazine put together this tutorial to help web designers create an animated bar graph

CSS Loading Animations
Data heavy pages can put a drag on the loading process, either frustrating visitors with long load times or turning them away entirely. The team at Tympanus put together this tutorial on to let your site’s visitors know that the page is working properly and will be fully loaded with

Grunge Photoshop Brushes
It’s no surprise that industrial textures have made a comeback in the web design world, after all they are prominently featured all over the place in interior design. Use this set of Grunge Photoshop Brushes from Tony Thomas of MediaLoot to create your very own textured backdrops and images from
Credit Card Retina Icons
Retina displays offer designers an opportunity to show off their skills in the highest resolution available. This set of credit card retina icons by MediaLoot are well-suited for commerce websites to take advantage of the impressive hardware capabilities of the latest displays. The set includes 25 individual credit card icons

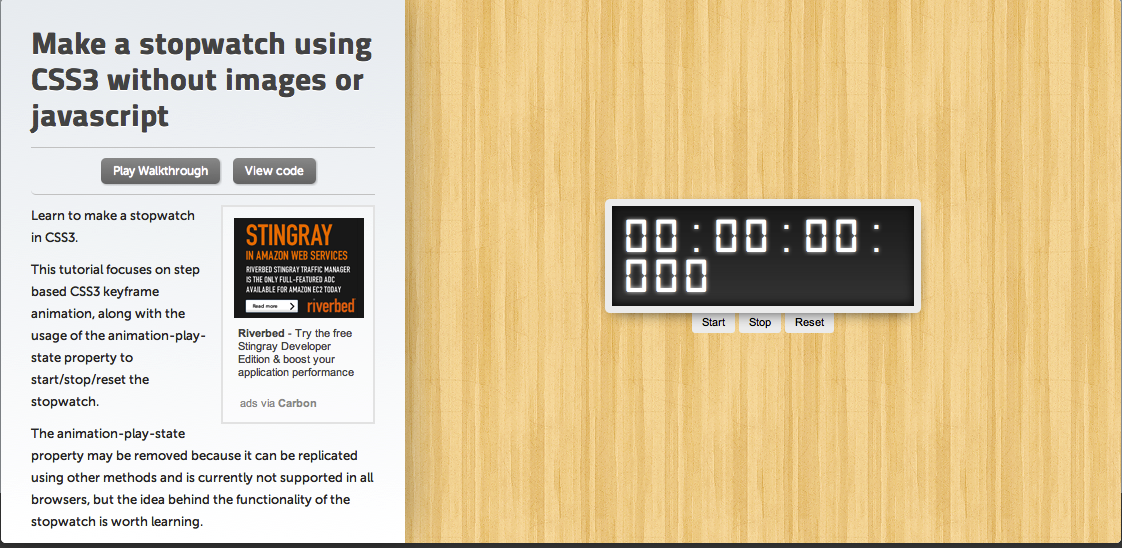
CSS Stopwatch Tutorial
Ever since its creation in 1994, developers have used Cascading Style Sheets or CSS, to dynamically style web elements and HTML documents. With the latest CSS standards, developers can control how an object behaves as well as looks on a web page. The crew over at the CodePlayer have put

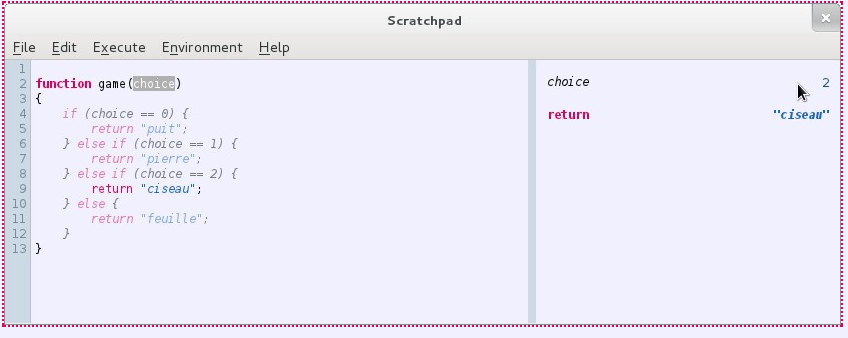
Javascript Editor Add-on
The Live ScratchPad from NeoNux is a Firefox add-on that allows programmers to test, debug and edit JavaScript functions right from the comfort of your browser window. Once activated, the add-on can inspect affected objects and DOM elements used in the function as well as flag errors in the function’s

