CSS
CSS Tools, Resources And Templates:
CSS menus, generators, CSS debuggers, templates and CSS tutorials.

Responsive Calculator
Responsive web designs are developed to handle the unique visual requirements of mobile devices, tablets and traditional displays. The Responsive Calculator speeds up the design process by converting .PSD files into a basic HTML5 template that is ready to be turned into a responsive webpage. The tool transforms pixel based

CSS Lint
With CSS, as with many web languages, there are more than one way to achieve a design goal. Unfortunately, many developers waste time and energy writing CSS that could be completed with a simpler syntax or with more modern attributes and conditions. Nicholas C. Zakas and Nicole Sullivan developed CSS

Animated Bar Graphs
Graphics and visualizations are a must have for adequately representing complex numerical data in an easily digestible format. Though graphics are normally handled in the realm of PhotoShop and other design programs, Derek Mack of Smashing Magazine put together this tutorial to help web designers create an animated bar graph

CSS Loading Animations
Data heavy pages can put a drag on the loading process, either frustrating visitors with long load times or turning them away entirely. The team at Tympanus put together this tutorial on to let your site’s visitors know that the page is working properly and will be fully loaded with

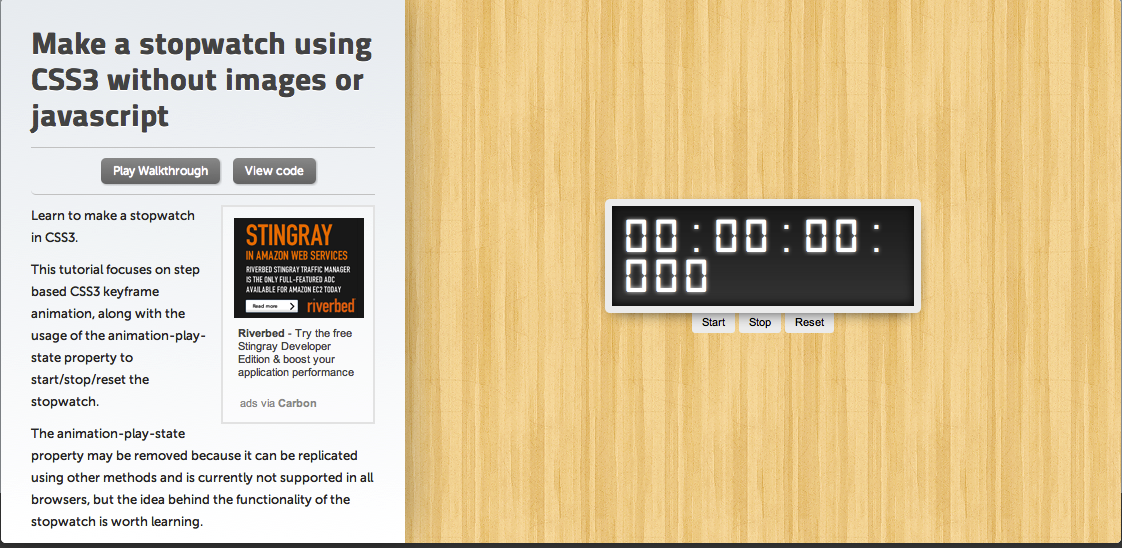
CSS Stopwatch Tutorial
Ever since its creation in 1994, developers have used Cascading Style Sheets or CSS, to dynamically style web elements and HTML documents. With the latest CSS standards, developers can control how an object behaves as well as looks on a web page. The crew over at the CodePlayer have put

Streamline Creating CSS Sprites
Sprites allow designers to load one large image and display only a portion of that image at a given time, saving load time by including all the desired images for a webpage into one big graphic that loads at one time. While the CSS code gives the designer the

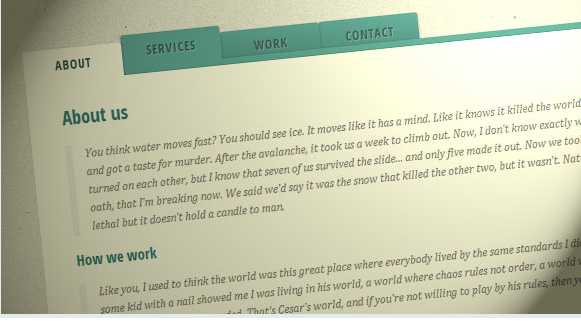
Animated Content Tabs With CSS3
There are a number of methods for displaying content on a webpage from simple static options to complex features like jQuery sliders and carousels. However displaying a large amount of text-laden content on a page poses specific challenges to designers. The team at Tympanus put together this tutorial for designers

