CSS
CSS Tools, Resources And Templates:
CSS menus, generators, CSS debuggers, templates and CSS tutorials.

Circle Hover Effects
In this tutorial, the team at Codrops walks you through how to create stylish hover effects for buttons, images and menu items. Learn how to utilize CSS transition attributes to improve the user experience and highlight dynamic sections or items on your webpage. These features can be especially useful on

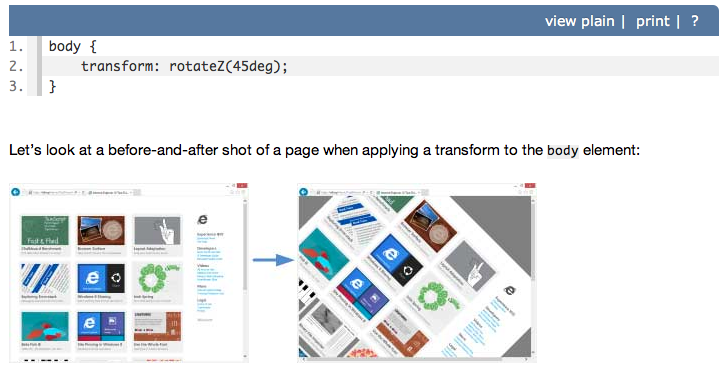
Full-Page Animations in CSS
As great as the CSS3 standard is, recent improvements in modern browsers brings even more tools and capabilities to a developer’s toolbox. The team at SitePoint created this tutorial on full-page CSS animations to teach developers how to take advantage of full-page 3D and 2D animations for web content. The

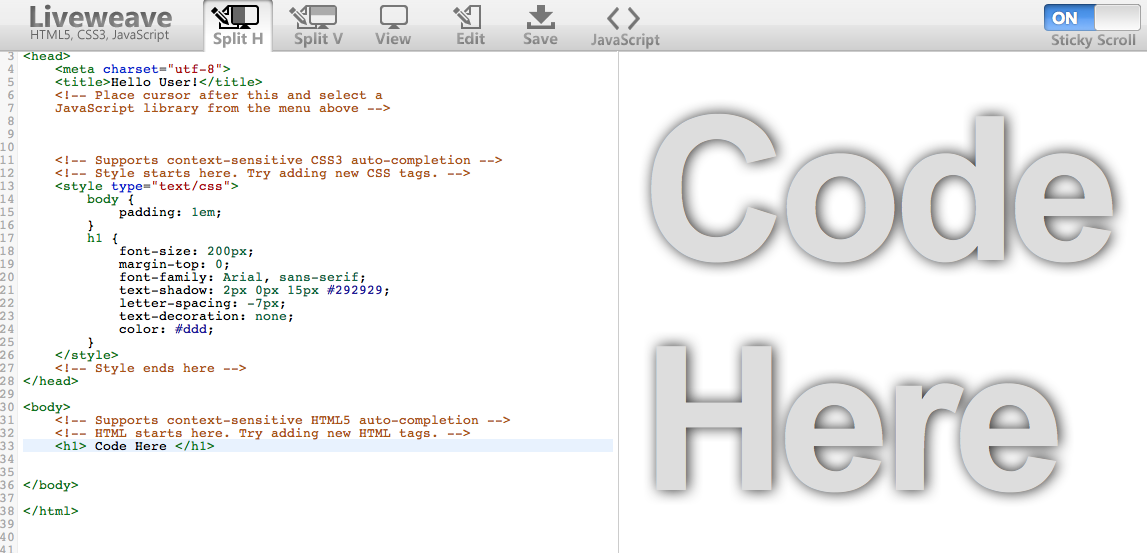
LiveWeave – HTML5, CSS3 and JavaScript Playground
is an interactive tool for programmers, designers and web developers to test out their HTML, CSS3 and JavaScript code in a “What You See Is What You Get” editor before implementing it in a project. The tool supports the latest HTML standards as well as a range of jQuery libraries

CSS Grid
CSS Grid provides a customizable layout that is capable of handling up to 12 columns of content for a given webpage. The grid is designed to fit seamlessly into a 1280 monitor and automatically readjusts for smaller monitors and browser windows. Images will be shrunk to fit the width of

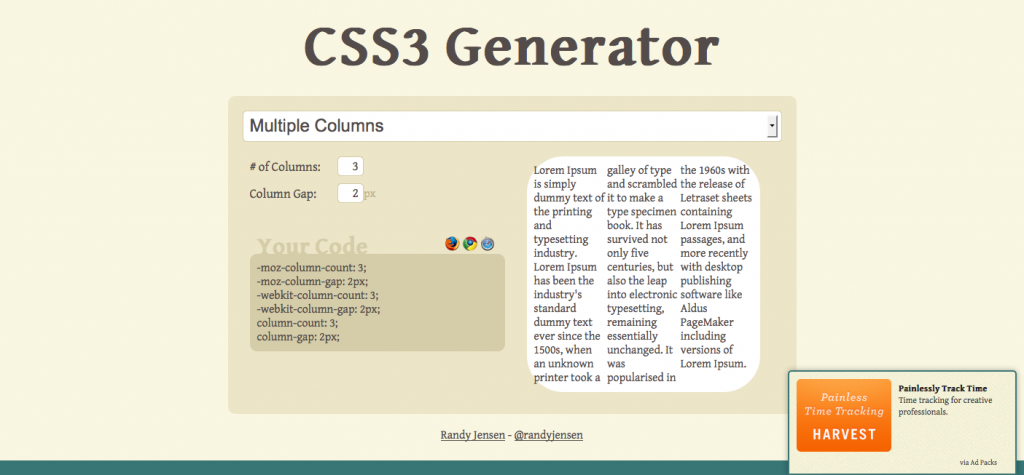
Minimalist CSS3 Generator
Get great functionality through a minimalist interface with this CSS3 generator at CSS3Generator.com. Get help with rounded corners, transitions, box sizing, columns, RGBA and more. Related posts: CSS3 Generator A Tutorial How to Create an Image Gallery in HTML5 and CSS3 Colorful CSS3 Rollover Buttons

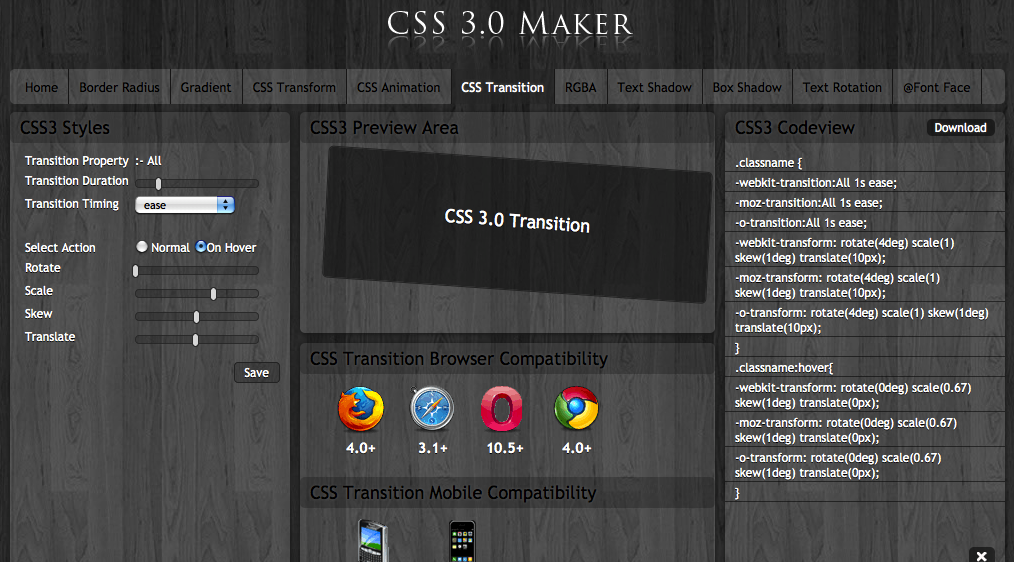
CSS3 Generator
Using border radius for rounded corners, box and text shadows and other styles is a snap with the CSS3 Generator. Not only does it give you a preview and the option to copy or download the code snippet, it also shows you which browsers and mobile devices your generated code
Browser Compatibility Charts for HTML 5 and CSS 3
Confused by which browsers support which features of HTML5 and CSS3? Find Me By IP offers a browser compatibility chart for CSS3 properties and selectors and HTML5 web applications, audio and video codecs and form attributes. Their What’s My IP feature also shows what ‘advanced’ features your own browser supports.

