Web Design, Development
Web Design:
Anything related to web design and development: templates, images, content, color. See also individual categories for these topics.

Marx Stylish CSS Reset
CSS reset rules have been around for years, helping designers to restore the baseline styles that pesky browser’s like to apply across the board. The is a raw CSS based reset stylesheet that doesn’t rely on scripting or classes to get the job done. It is a lightweight and simple
Icons V.3
Icons have held a special place in designers hearts for years and for good reason. They bring consistency across a design in ways that few other design elements can. Hüseyin Yilmaz created the Icons V.3 pack to bring cartoonish features to breathe some life into common-place icons such as drop

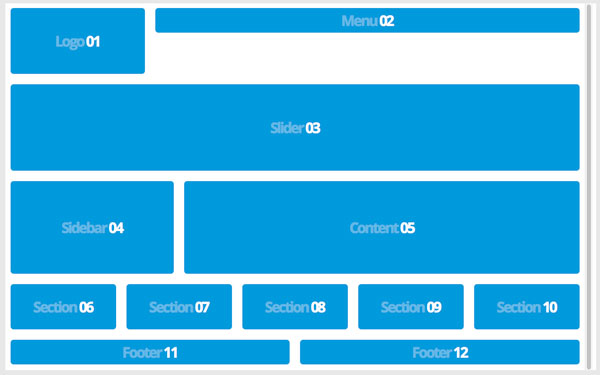
Flexible Grid System
Grid systems help designers organise the many elements on a webpage by bringing order and structure to complex layouts. Flexible.gs by Dogukan Güven Nomak is a lightweight and flexible grid system designed to work seamlessly within other frameworks like bootstrap or foundation, or incorporated into a custom stylesheet. The Flexible

Loaders.css
CSS animations are smooth, native to modern browsers and fast-loading. With so many upsides they are a ripe solution to replace clunky GIFs and script based animations that often require additional libraries and struggle to provide a smooth experience across platforms. by Conner Atherton is a set of performance based

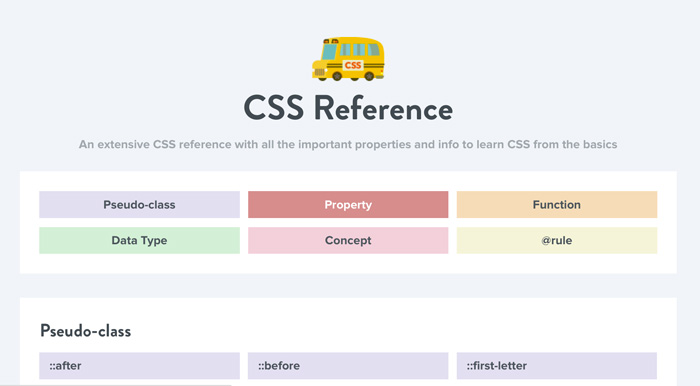
CSS Reference
Web languages are expansive by default, its nearly impossible to have the ins and outs of an entire language at the top of your mind everyday. Every designer needs a handy reference tool at their disposal to quickly resolve any simple hangups that can so often delay a design project.

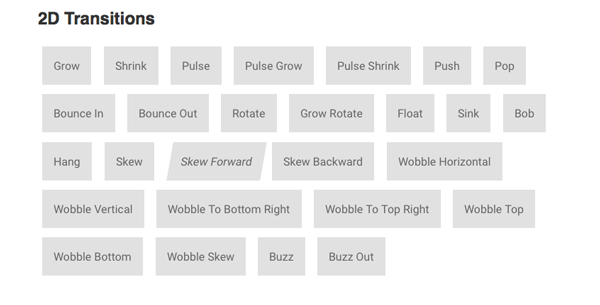
Hover CSS
CSS3 transitions and animations provide lightweight and smooth animations that enhance user elements and the visual feel of a webpage. Hover.css by Ian Lunn provides over 100 dynamic effects that extends the traditional CSS hover effects including glow transitions, speech bubbles, page curls and many others. The effects are ready

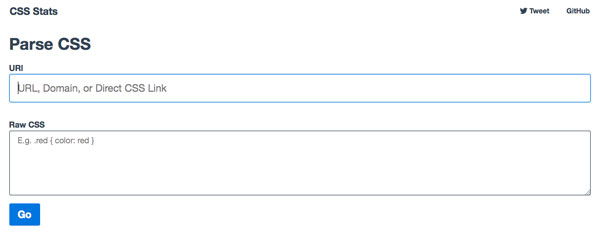
CSS Stats
Think your CSS skills are on par with the titans of the tech industry? CSS Stats can provide some impartial insight into the matter. The CSS Stats tool by Mrmrs & Jxnblk parses the CSS of a site to tally the number of total rules, selectors, declarations and colors used

