Web Design, Development
Web Design:
Anything related to web design and development: templates, images, content, color. See also individual categories for these topics.

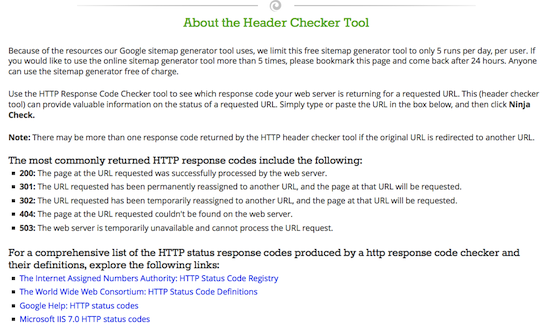
Header Checker Tool
The headers of an HTML page are very important because when the information is incorrect it could lead to problems, including wrong status codes, incorrect redirects, wrong meta information, etc. The header checker at InternetMarketingNinjas.com gives you potentially dozens of HTTP status response codes and offers definitions for each one.

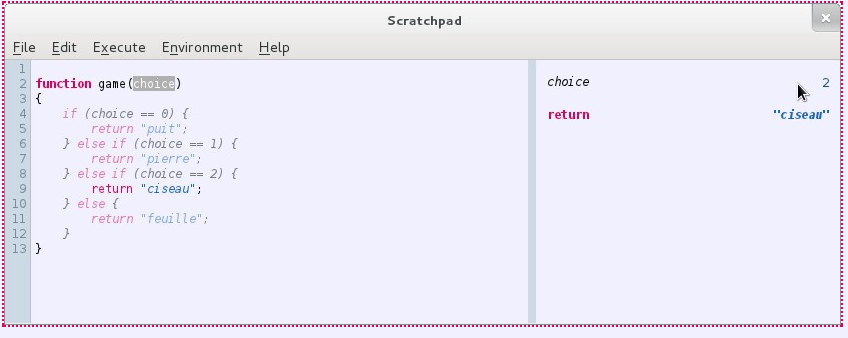
Javascript Editor Add-on
The Live ScratchPad from NeoNux is a Firefox add-on that allows programmers to test, debug and edit JavaScript functions right from the comfort of your browser window. Once activated, the add-on can inspect affected objects and DOM elements used in the function as well as flag errors in the function’s

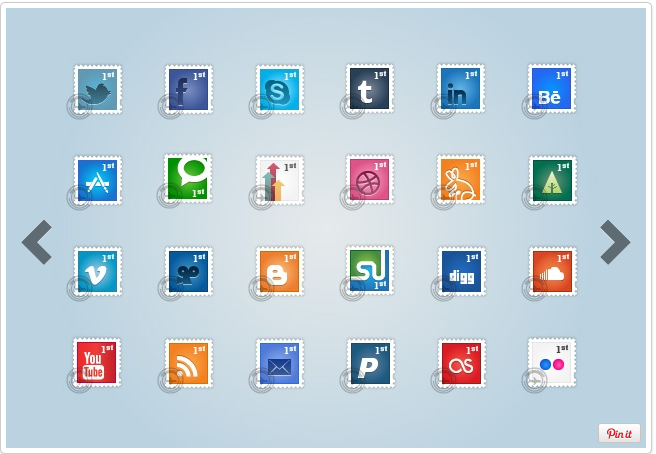
Social Media Postage Stamps
Set your website apart from the pack with a custom set of social media icons from Tony Thomas of MediaLoot. This icon pack includes 24 custom social icons from the most popular social networks with their logos redesigned as postage stamps for a classic design theme. Each icon comes as

Streamline Creating CSS Sprites
Sprites allow designers to load one large image and display only a portion of that image at a given time, saving load time by including all the desired images for a webpage into one big graphic that loads at one time. While the CSS code gives the designer the

Adobe Edge Free Web Fonts
Fonts can add a touch of personality, class and style to a webpage, however browser restrictions limit which fonts can be natively displayed to a visitor. The is a free interface that gives designers access to a huge library of free fonts that can be quickly implemented on any page.

Responsive IE6
Older browsers are incompatible with the latest web languages and design standards. They cannot handle the same type of queries that the latest browsers can easily handle. The team at Visualidiot.com put together the Responsive IE6 tool so that users with legacy browsers like IE 5, 6, 7 can visit

Animated Content Tabs With CSS3
There are a number of methods for displaying content on a webpage from simple static options to complex features like jQuery sliders and carousels. However displaying a large amount of text-laden content on a page poses specific challenges to designers. The team at Tympanus put together this tutorial for designers

