Web Design, Development
Web Design:
Anything related to web design and development: templates, images, content, color. See also individual categories for these topics.

Minimalistic Mini Social Media Icons
Social media icons have become commonplace on websites of all shapes and sizes, from personal blogs to corporate home pages. While some prefer icons that standout, other designers would rather have the icons blend seamlessly into a page’s overall design theme. The crew at CreativeNerds put together this mini-icon set

Circle Hover Effects
In this tutorial, the team at Codrops walks you through how to create stylish hover effects for buttons, images and menu items. Learn how to utilize CSS transition attributes to improve the user experience and highlight dynamic sections or items on your webpage. These features can be especially useful on

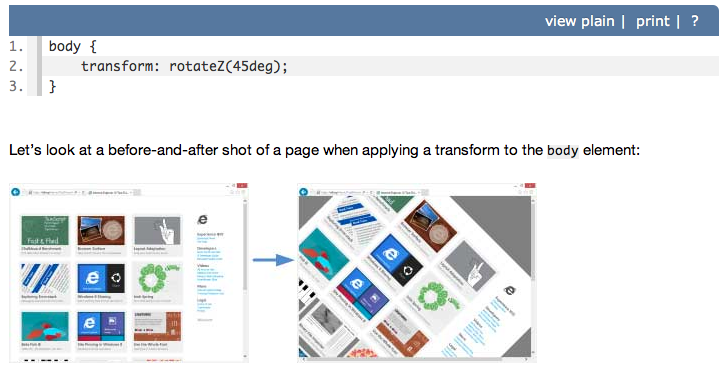
Full-Page Animations in CSS
As great as the CSS3 standard is, recent improvements in modern browsers brings even more tools and capabilities to a developer’s toolbox. The team at SitePoint created this tutorial on full-page CSS animations to teach developers how to take advantage of full-page 3D and 2D animations for web content. The

Adaptor jQuery Content Slider
The jQuery Content slider has quickly become a staple for web designers who want their sites to stand out. The Adaptor content slider by Phil Parsons provides developers with a light-weight content slider with 2D and 3D slide transitions. The slider includes vertical 3D scroll, horizontal 3D scroll animations as

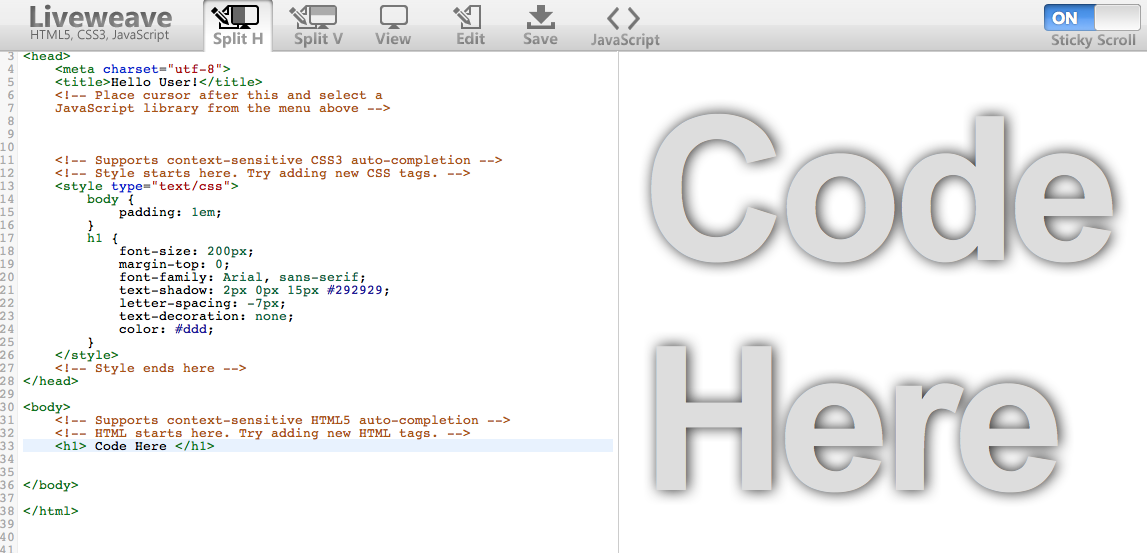
LiveWeave – HTML5, CSS3 and JavaScript Playground
is an interactive tool for programmers, designers and web developers to test out their HTML, CSS3 and JavaScript code in a “What You See Is What You Get” editor before implementing it in a project. The tool supports the latest HTML standards as well as a range of jQuery libraries

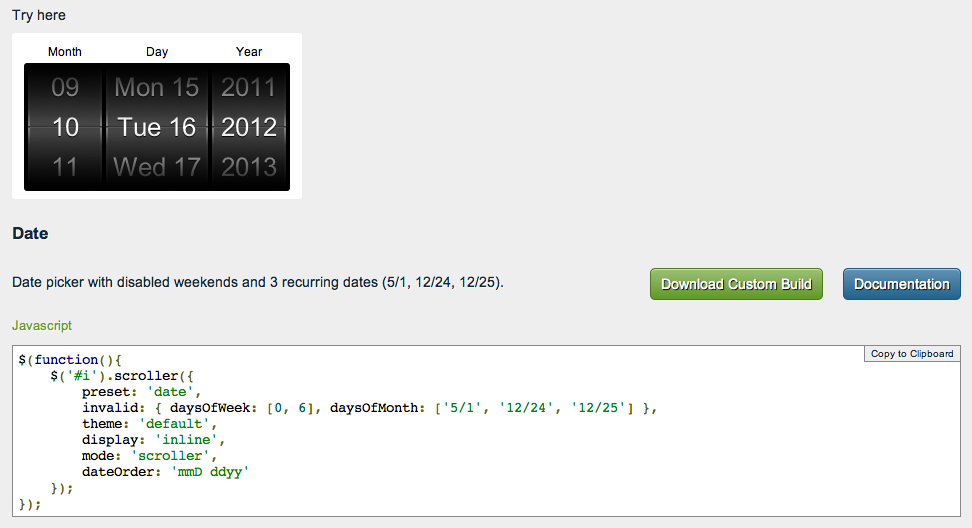
Mobiscroll
Selecting values on a form can be difficult for users of tablets and smartphones. That’s why the team at Mobiscroll developed a powerful HTML5 based control option that makes it easy to select values on a touch-screen from a light-weight and customizable control feature. The Mobiscroll element is especially useful

How To Make Your Own Video Player on HTML5 Video
One of the best additions to the HTML5 standard is the native inclusion for audio/video and other multimedia elements. No longer are developers limited to the constrains of embedded Flash video players, like YouTube and Vimeo, in order to host content on a webpage. While the HTML5 video-element comes standard

