HTML5
HTML5
Resources for anything HTML5 related including HTML5 templates.

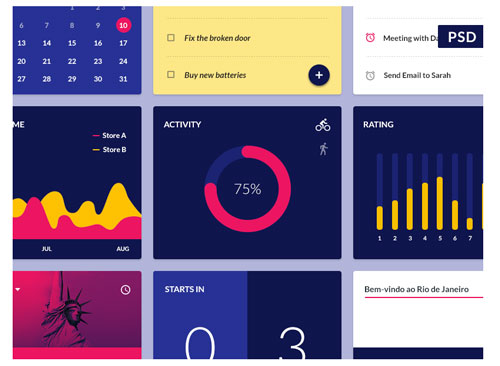
Material Design Widgets
Material design is a visual language sparked by the design team at Google in an attempt to create a new set of design standards to implement across Google’s many platforms. Material design draws upon solid design principals of the past while incorporating the latest technologies and advancements in HTML and

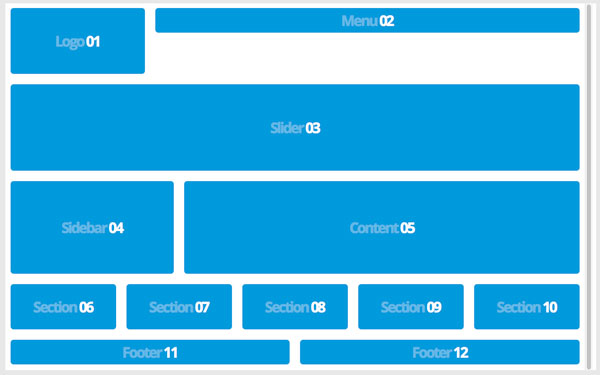
Flexible Grid System
Grid systems help designers organise the many elements on a webpage by bringing order and structure to complex layouts. Flexible.gs by Dogukan Güven Nomak is a lightweight and flexible grid system designed to work seamlessly within other frameworks like bootstrap or foundation, or incorporated into a custom stylesheet. The Flexible

Svidget.js for SVGs
Scalable vector graphics or SVGs are lightweight, easy to modify and scale in size without losing quality. For these reasons they can be an ideal choice developers and designers looking to add visual elements and slick functionality without overloading the size of your site. Since SVGs are really just XML

Scroll-to-Top Elevator.js
Scrolling back to the top of a web page has never been a favorite experience for users. After they’ve read through all your content, there’s no reason to force the user to perform the tedious task of scrolling back up to the top menus and content. Though on-page anchor links

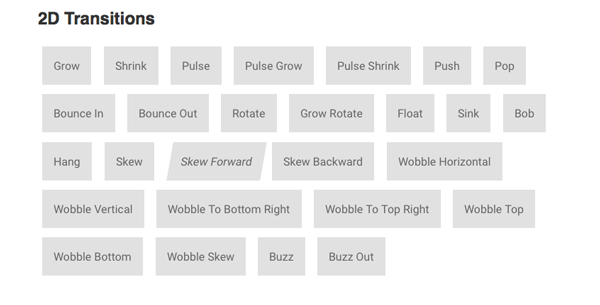
Hover CSS
CSS3 transitions and animations provide lightweight and smooth animations that enhance user elements and the visual feel of a webpage. Hover.css by Ian Lunn provides over 100 dynamic effects that extends the traditional CSS hover effects including glow transitions, speech bubbles, page curls and many others. The effects are ready

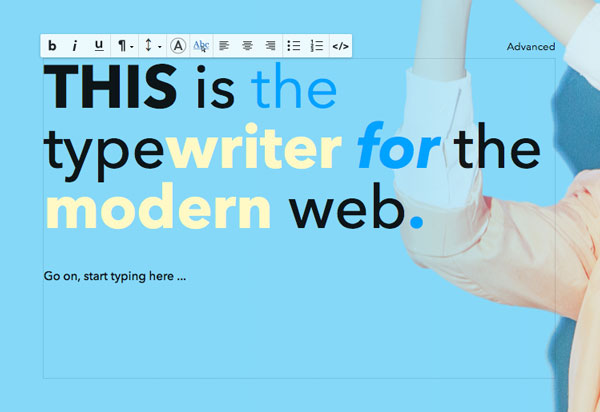
WYSIHTML Editor
WYSIWYG or What-You-See-Is-What-You-Get editors turn the task of creating content for the web out of the hands of professionals and hand it over to everyday computer users. These editors mimic how the entered content will display on the front-end of a website without the use of HTML attributes and tags

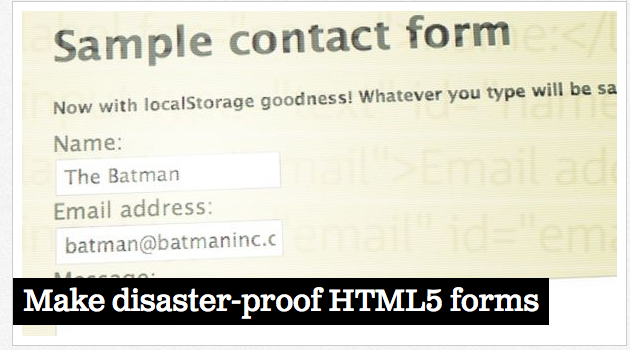
Disaster-Proof HTML5 Forms
Online forms provide a valuable avenue of communication for visitors to a website. However poorly coded form tables and outside influences like spotty Wi-Fi connections can turn filling out a form into a hassle for users. The Disaster-Proof HTML5 Forms tutorials aims to change all that by walking web-developers through

