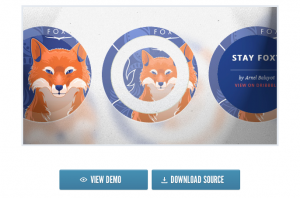
Circle Hover Effects
In this tutorial, the team at Codrops walks you through how to create stylish hover effects for buttons, images and menu items. Learn how to utilize CSS transition attributes to improve the user experience and highlight dynamic sections or items on your webpage. These features can be especially useful on thumbnails and other site features that often lack visual styling devoted to other elements on your webpage. Both the necessary HTML and CSS are included to help users quickly implement the hover effects on various development projects.
* * * * * * *






No Comment