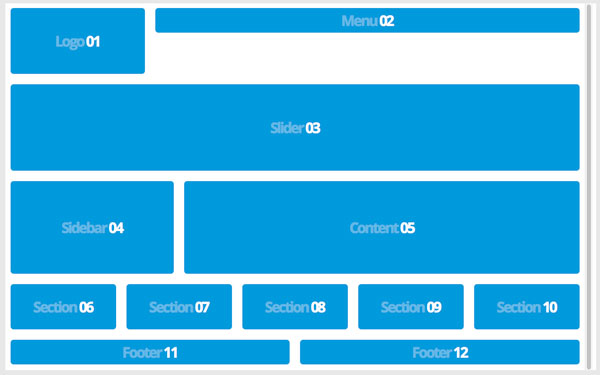
Flexible Grid System
Grid systems help designers organise the many elements on a webpage by bringing order and structure to complex layouts. Flexible.gs by Dogukan Güven Nomak is a lightweight and flexible grid system designed to work seamlessly within other frameworks like bootstrap or foundation, or incorporated into a custom stylesheet. The Flexible Grid System is based off a customizable 12-column layout and also includes a number of built-in classes to target the many different device widths found across the modern web. Versions of Flexible.gs are available for both SASS and LESS preprocessors as well as Stylus.
* * * * * * *





No Comment