Get Colors From Image
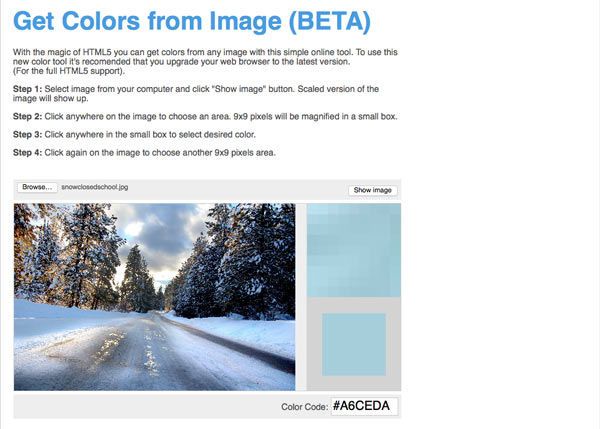
Implementing the colors from an image into a design project is a surefire to have the colors complement one another. With the emergence of HTML5, grabbing specific colors from an image has never been easier, or quicker. Browsers can complete these simple tasks that were previously reserved for image processing software. The Get Colors From Image tool by HTML-Color-Codes enables designers to select individual colors from an image without ever having to upload the file to a web-server. The multiple windows display the original image, the targeted area of the image as well as the specific color and corresponding hexadecimal code.
* * * * * * *



No Comment