
Streamline Creating CSS Sprites
Sprites allow designers to load one large image and display only a portion of that image at a given time, saving load time by including all the desired images for a webpage into one big graphic that loads at one time. While the CSS code gives the designer the

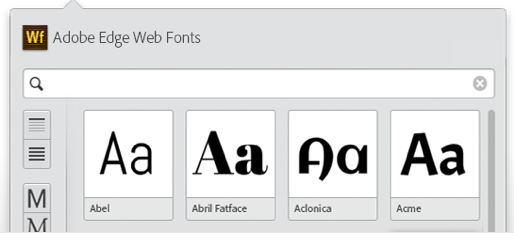
Adobe Edge Free Web Fonts
Fonts can add a touch of personality, class and style to a webpage, however browser restrictions limit which fonts can be natively displayed to a visitor. The is a free interface that gives designers access to a huge library of free fonts that can be quickly implemented on any page.

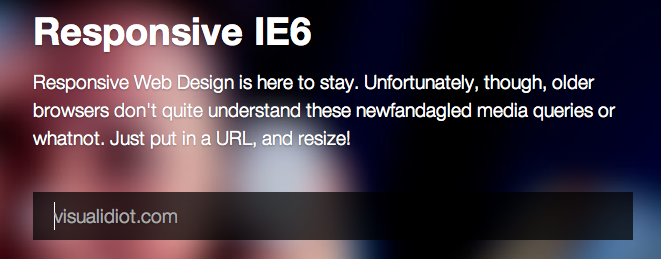
Responsive IE6
Older browsers are incompatible with the latest web languages and design standards. They cannot handle the same type of queries that the latest browsers can easily handle. The team at Visualidiot.com put together the Responsive IE6 tool so that users with legacy browsers like IE 5, 6, 7 can visit

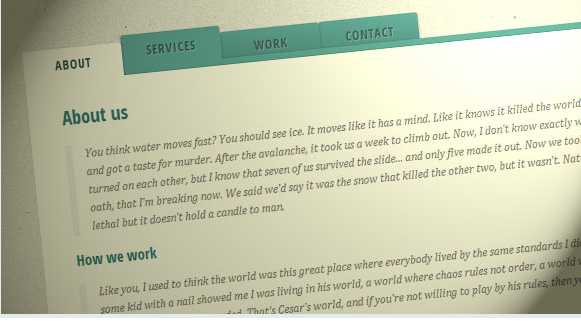
Animated Content Tabs With CSS3
There are a number of methods for displaying content on a webpage from simple static options to complex features like jQuery sliders and carousels. However displaying a large amount of text-laden content on a page poses specific challenges to designers. The team at Tympanus put together this tutorial for designers

Minimalistic Mini Social Media Icons
Social media icons have become commonplace on websites of all shapes and sizes, from personal blogs to corporate home pages. While some prefer icons that standout, other designers would rather have the icons blend seamlessly into a page’s overall design theme. The crew at CreativeNerds put together this mini-icon set

Circle Hover Effects
In this tutorial, the team at Codrops walks you through how to create stylish hover effects for buttons, images and menu items. Learn how to utilize CSS transition attributes to improve the user experience and highlight dynamic sections or items on your webpage. These features can be especially useful on

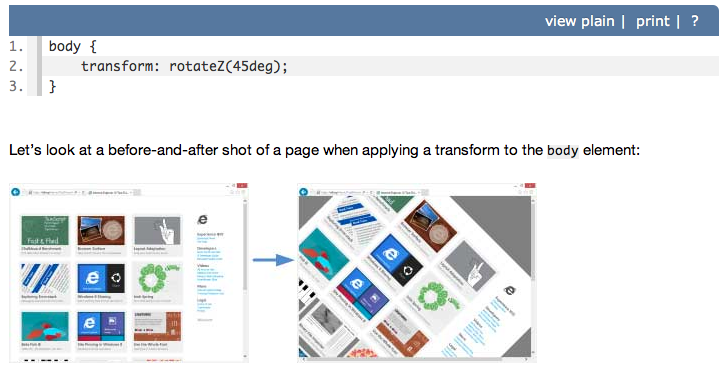
Full-Page Animations in CSS
As great as the CSS3 standard is, recent improvements in modern browsers brings even more tools and capabilities to a developer’s toolbox. The team at SitePoint created this tutorial on full-page CSS animations to teach developers how to take advantage of full-page 3D and 2D animations for web content. The

