Codrops

CSS Reference
Web languages are expansive by default, its nearly impossible to have the ins and outs of an entire language at the top of your mind everyday. Every designer needs a handy reference tool at their disposal to quickly resolve any simple hangups that can so often delay a design project.

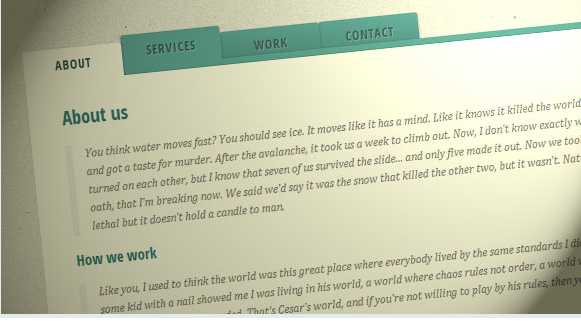
Animated Content Tabs With CSS3
There are a number of methods for displaying content on a webpage from simple static options to complex features like jQuery sliders and carousels. However displaying a large amount of text-laden content on a page poses specific challenges to designers. The team at Tympanus put together this tutorial for designers

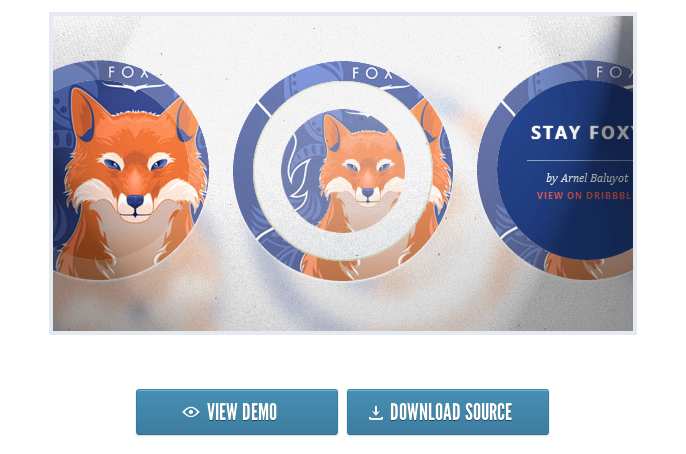
Circle Hover Effects
In this tutorial, the team at Codrops walks you through how to create stylish hover effects for buttons, images and menu items. Learn how to utilize CSS transition attributes to improve the user experience and highlight dynamic sections or items on your webpage. These features can be especially useful on

