CSS

Loaders.css
CSS animations are smooth, native to modern browsers and fast-loading. With so many upsides they are a ripe solution to replace clunky GIFs and script based animations that often require additional libraries and struggle to provide a smooth experience across platforms. by Conner Atherton is a set of performance based

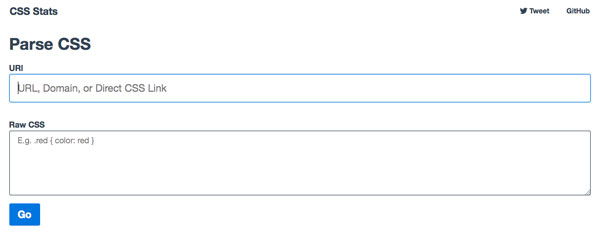
CSS Stats
Think your CSS skills are on par with the titans of the tech industry? CSS Stats can provide some impartial insight into the matter. The CSS Stats tool by Mrmrs & Jxnblk parses the CSS of a site to tally the number of total rules, selectors, declarations and colors used

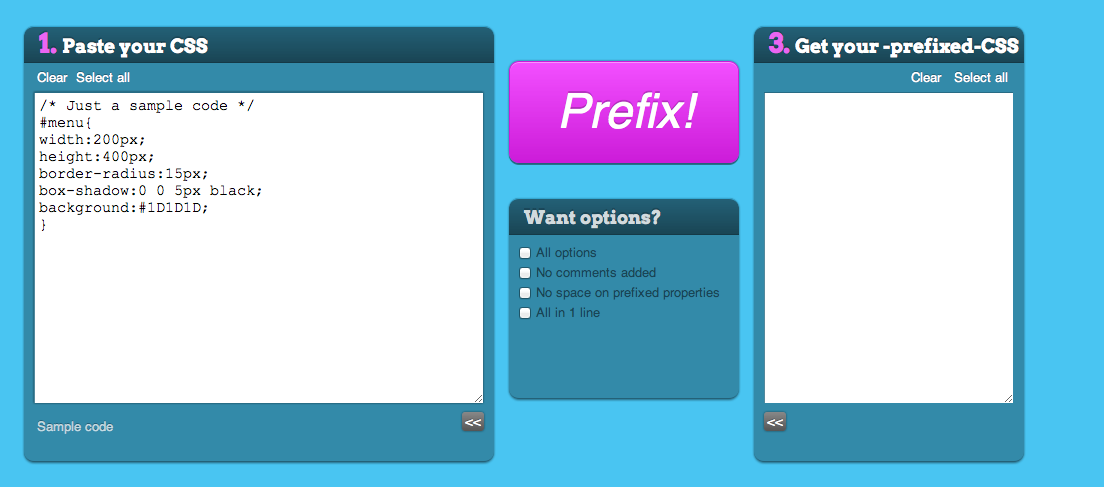
Prefix My CSS
While browsers have gotten better at complying to the latest web standards and languages, many of the new CSS features still require browser-specific prefixes to properly display the content. PrefixMyCSS automatically adds the necessary prefixes to your CSS code so it will properly display in the major web browser. The

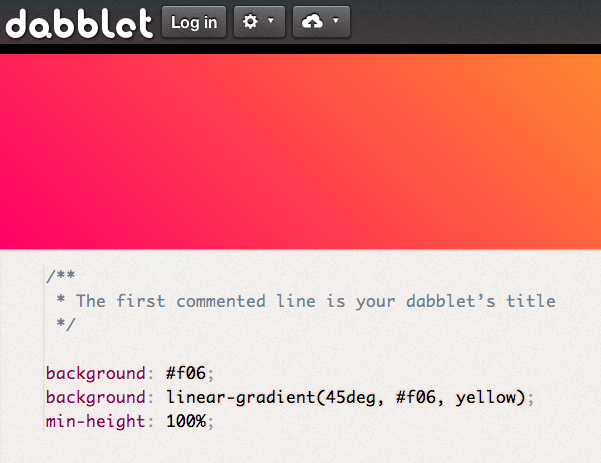
Dabblet – CSS HTML Test
Test out CSS and HTML code snippets before you use them in a design project thanks to the folks over at Dabblet. is a browser tool that allows users to test out CSS, HTML and JavaScript right from the comfort of a browser window without saving an item and exporting

CSS Lint
With CSS, as with many web languages, there are more than one way to achieve a design goal. Unfortunately, many developers waste time and energy writing CSS that could be completed with a simpler syntax or with more modern attributes and conditions. Nicholas C. Zakas and Nicole Sullivan developed CSS

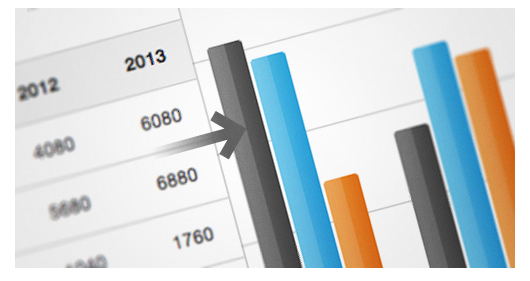
Animated Bar Graphs
Graphics and visualizations are a must have for adequately representing complex numerical data in an easily digestible format. Though graphics are normally handled in the realm of PhotoShop and other design programs, Derek Mack of Smashing Magazine put together this tutorial to help web designers create an animated bar graph

CSS Loading Animations
Data heavy pages can put a drag on the loading process, either frustrating visitors with long load times or turning them away entirely. The team at Tympanus put together this tutorial on to let your site’s visitors know that the page is working properly and will be fully loaded with

