CSS3

Hover CSS
CSS3 transitions and animations provide lightweight and smooth animations that enhance user elements and the visual feel of a webpage. Hover.css by Ian Lunn provides over 100 dynamic effects that extends the traditional CSS hover effects including glow transitions, speech bubbles, page curls and many others. The effects are ready

CSS Stats
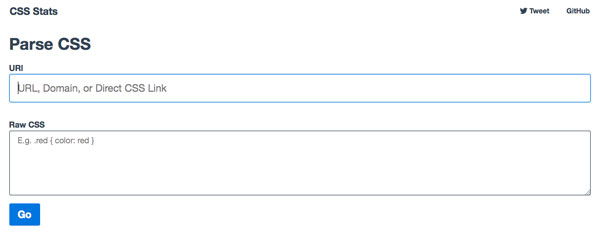
Think your CSS skills are on par with the titans of the tech industry? CSS Stats can provide some impartial insight into the matter. The CSS Stats tool by Mrmrs & Jxnblk parses the CSS of a site to tally the number of total rules, selectors, declarations and colors used

Prefix My CSS
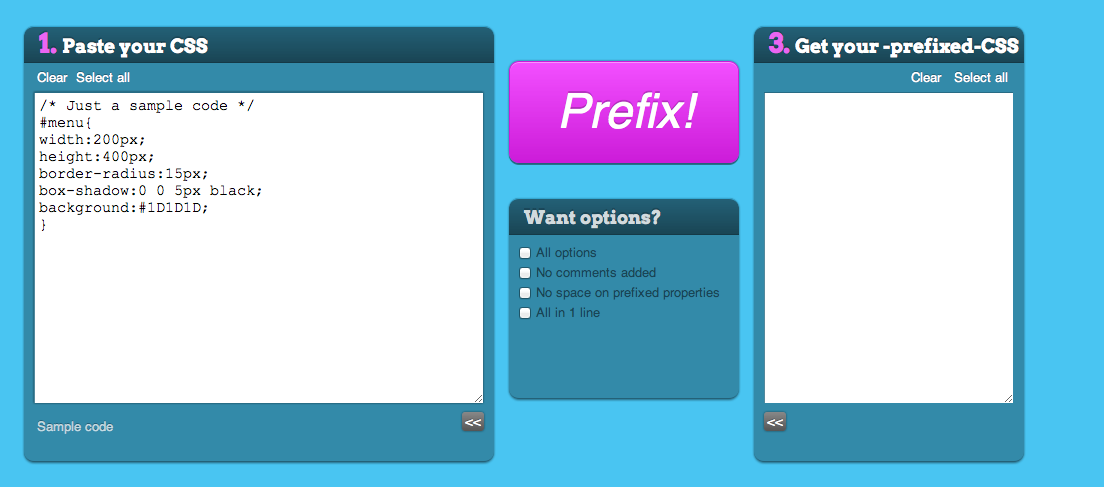
While browsers have gotten better at complying to the latest web standards and languages, many of the new CSS features still require browser-specific prefixes to properly display the content. PrefixMyCSS automatically adds the necessary prefixes to your CSS code so it will properly display in the major web browser. The

CSS3 Border-Image Property
The latest CSS3 attributes for images gives web-designers unprecedented control over the front-end display of a webpage. With the new border-image property, designers are no longer limited to solid, dotted or dashed lines. The team over at HongKiat has put together the border-image property tutorial that takes advantage of the

Animated Content Tabs With CSS3
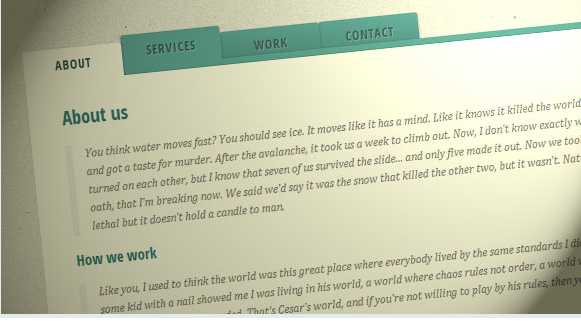
There are a number of methods for displaying content on a webpage from simple static options to complex features like jQuery sliders and carousels. However displaying a large amount of text-laden content on a page poses specific challenges to designers. The team at Tympanus put together this tutorial for designers

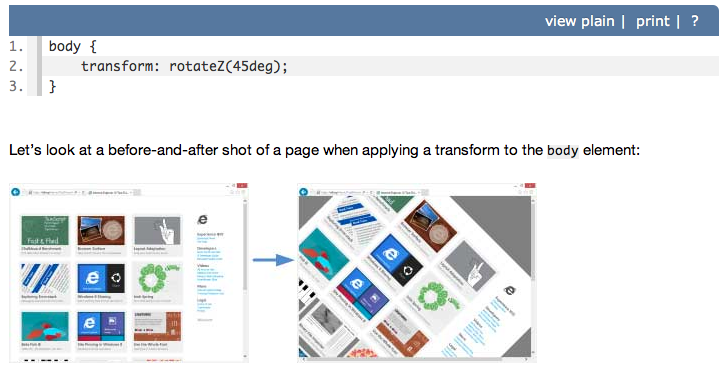
Full-Page Animations in CSS
As great as the CSS3 standard is, recent improvements in modern browsers brings even more tools and capabilities to a developer’s toolbox. The team at SitePoint created this tutorial on full-page CSS animations to teach developers how to take advantage of full-page 3D and 2D animations for web content. The

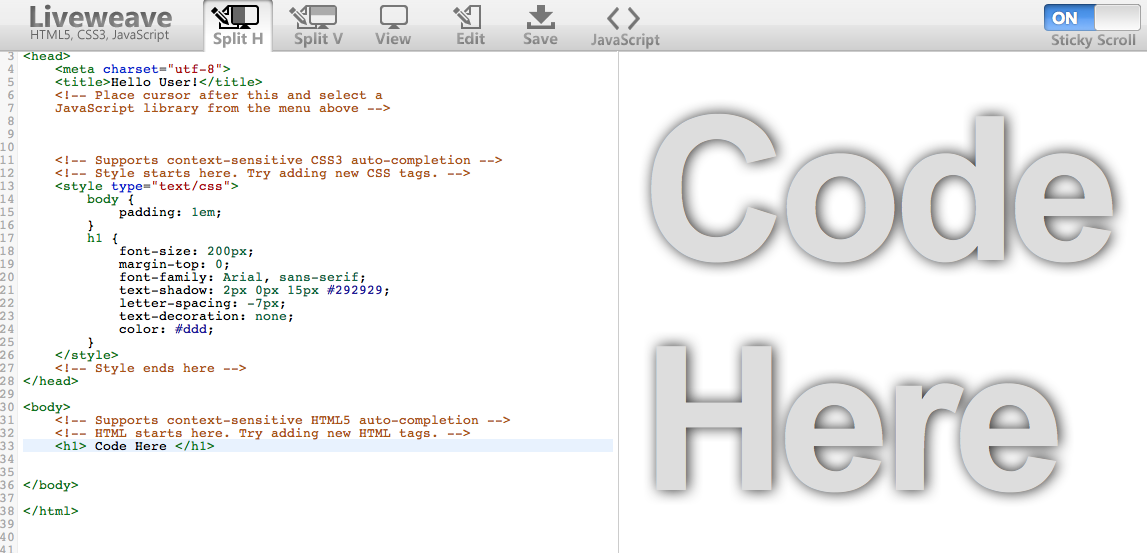
LiveWeave – HTML5, CSS3 and JavaScript Playground
is an interactive tool for programmers, designers and web developers to test out their HTML, CSS3 and JavaScript code in a “What You See Is What You Get” editor before implementing it in a project. The tool supports the latest HTML standards as well as a range of jQuery libraries

