HTML5

HTML5 Please
New standards for web languages provide designers and developers with the opportunity to further their skills and unlock new possibilities in their projects. However on the flip side, learning new attributes and discarding now obsolete tags can add significant debugging time to a project. Use the HTML5PLease tool to quickly

Circle Hover Effects
In this tutorial, the team at Codrops walks you through how to create stylish hover effects for buttons, images and menu items. Learn how to utilize CSS transition attributes to improve the user experience and highlight dynamic sections or items on your webpage. These features can be especially useful on

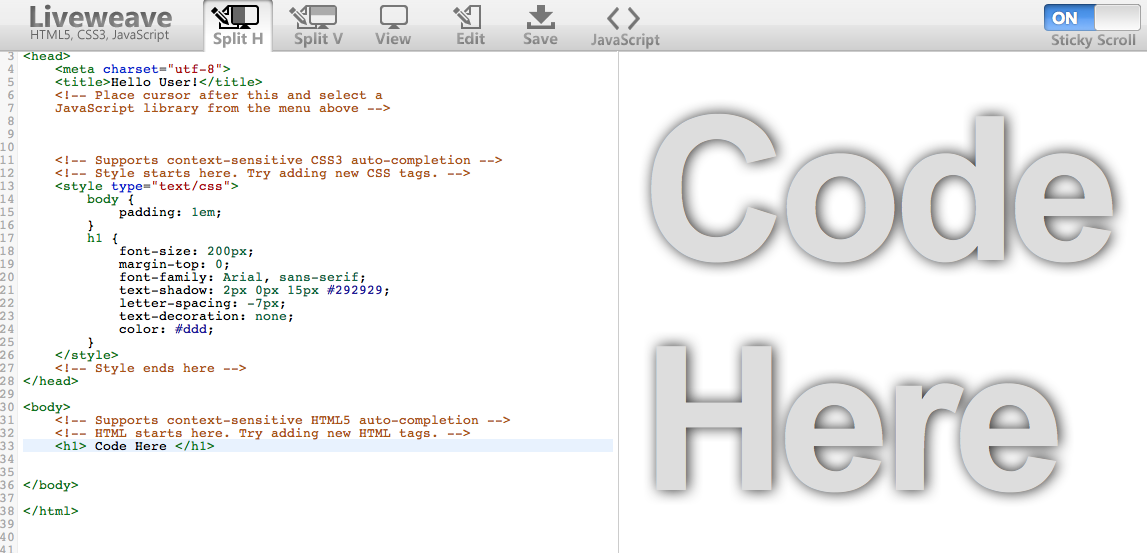
LiveWeave – HTML5, CSS3 and JavaScript Playground
is an interactive tool for programmers, designers and web developers to test out their HTML, CSS3 and JavaScript code in a “What You See Is What You Get” editor before implementing it in a project. The tool supports the latest HTML standards as well as a range of jQuery libraries

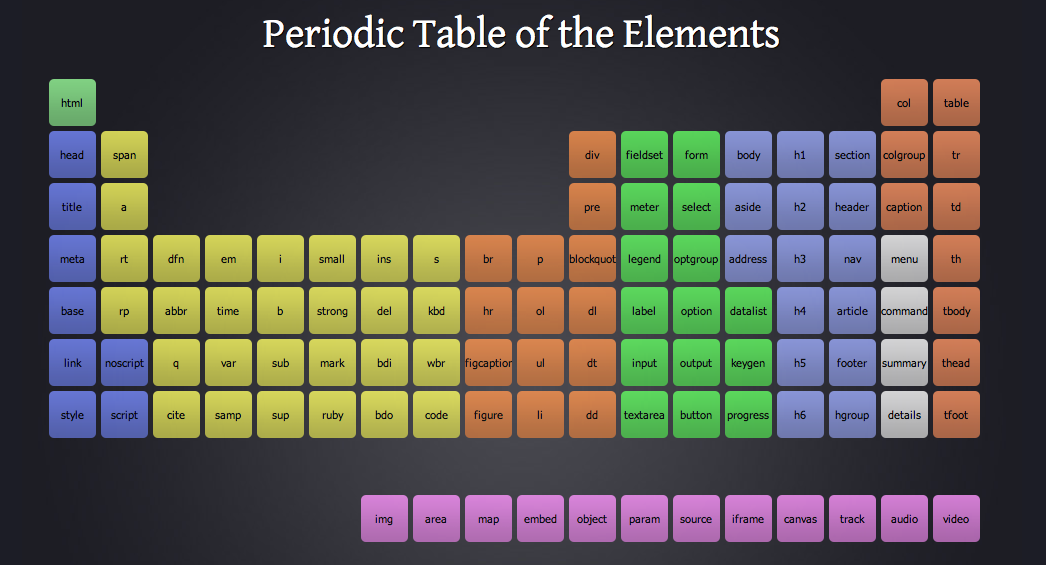
Periodic Table of HTML5
With over 100 different elements currently employed in the HTML5 standard, having a cheat sheet of all the available tags and attributes can save even the most dedicated of developers valuable time when mocking up a project. The Periodic Table of HTML Elements by Josh Duck conveniently organizes all the
How to Design and Code iPhone App Website in HTML5
Designing websites for the iPhone or any other mobile phone is very different from designing websites for a desktop. When you add to this that the new HTML5 standard, it becomes even more of a challenge to keep up. But there is at least one easy way to start learning

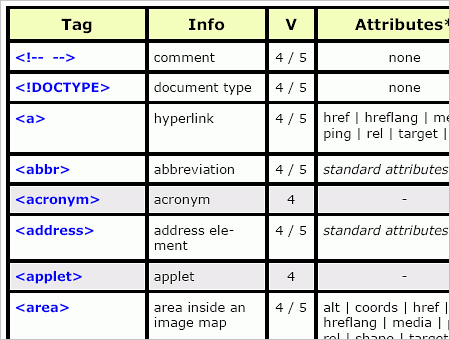
HTML5 Cheat Sheet
If you’re interested in getting started with HTML5, you will probably appreciate the HTML5 cheat sheet posted by Smashing Magazine. Even though HTML5 won’t be completely supported until 2022 it looks like it’s already on it’s way to becoming popular. SmashingMagazine promised to update this cheat sheet as new changes
A Tutorial How to Create an Image Gallery in HTML5 and CSS3
There are many ways to create an image gallery and almost all of them include programming. However, there is a way to create an image gallery in HTML5 and CSS3 and it is described in details by Lostcore.es. Follow the instructions in the tutorial and you will have a cool

