Tympanus

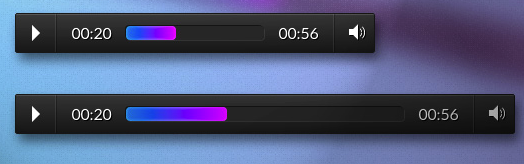
Responsive and Touch-Friendly Audio Player
Thanks to improvements in HTML standards and JavaScript libraries websites no longer have to rely on embeddable elements to host audio files on a page. Unfortunately these type of elements are not easily stylized using common CSS practices. The team at Tympanus developed this that is both stylish and functional.

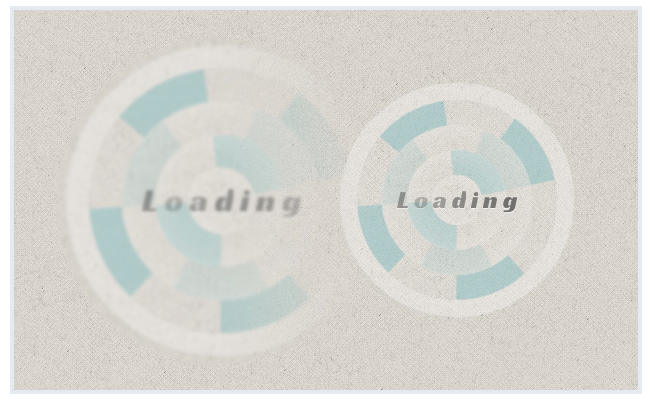
CSS Loading Animations
Data heavy pages can put a drag on the loading process, either frustrating visitors with long load times or turning them away entirely. The team at Tympanus put together this tutorial on to let your site’s visitors know that the page is working properly and will be fully loaded with

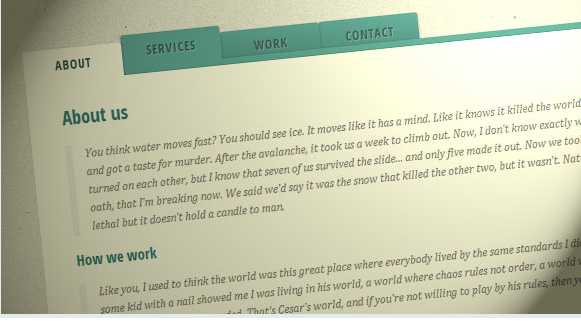
Animated Content Tabs With CSS3
There are a number of methods for displaying content on a webpage from simple static options to complex features like jQuery sliders and carousels. However displaying a large amount of text-laden content on a page poses specific challenges to designers. The team at Tympanus put together this tutorial for designers

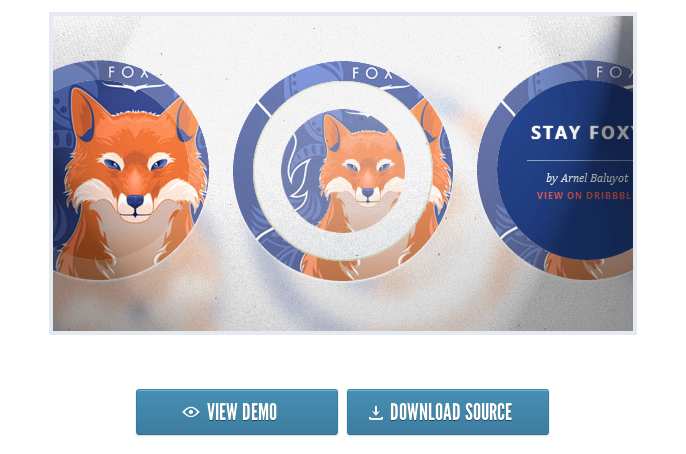
Circle Hover Effects
In this tutorial, the team at Codrops walks you through how to create stylish hover effects for buttons, images and menu items. Learn how to utilize CSS transition attributes to improve the user experience and highlight dynamic sections or items on your webpage. These features can be especially useful on

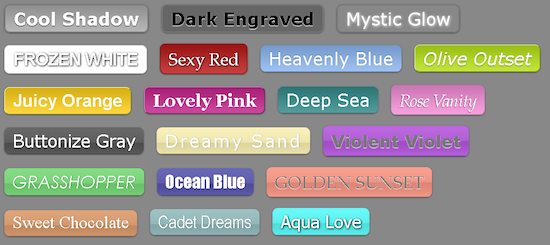
Colorful CSS3 Rollover Buttons
Get a selection of simple but very useful ready made colorful rollover CSS3 buttons at tympanus.com. You get a selection of 20 buttons in various shades and different font styles and effects. Be sure to check the demo. Related posts: Animated Content Tabs With CSS3 Create a Colorful Scrollbar

